Blog

Kako pripremiti sajt za Google dan D - 21. april
Cilj uvođenja novog načina rangiranja je da korisnici što lakše pronađu relevantne rezultate koji su optimizovani za njihove uređaje. Upravo oni sajtovi koji im to obezbijede, bolje će se pozicionirati na Google pretraživaču.
Korisničko iskustvo i optimizacija za mobilne postaju neizostavan faktor za SEO. Ostaje samo da vidimo kakav će biti stvarni uticaj ovoga algoritma, ali za sve vlasnike biznisa koji nemaju sajtove optimizovane za mobilne predlažemo da ozbiljno shvate ovu informaciju i iskoriste je za ostvarivanje konkurentske prednosti.
Ukoliko Vaš websajt nije prilagođen mobilnim uređajima ili njegov prikaz na ovim uređajima nije jasan i pregledan i sumnjate da bi mogao ostaviti loš uticaj na posjetioce - vrijeme je za promjene!
Da biste izvršili brzu provjeru da li je Vaš sajt mobile friendly, možete izvršiti brzo testiranje koristeći Google-ov Mobile Friendly test.
Danas sve veći broj ljudi koristi mobilne telefone i tablete, tako da prilagođavanje sajta mobilnim uređajima vam neće samo donijeti dobre rezultate samo u pretrazi već i veće zadovoljstvo vaših posjetilaca.
Ovo su neke od ključnih stvari koje treba da poznajete da bi prilagodili sajt za mobilnu publiku i algoritam:
- Zadržite jednostavnost - ovo je osnovni princip i dizajnirajte vaš sajt tako da olakša posjetiocima ostvarivanje njihovih ciljeva. Korisnici na mobilnim uređajima zahtijevaju jednostavnost i rješenje zahtjeva u što manje klikova. Efektivnost vašeg sajta će se ogledati u tome koliko će lako korisnici ispunjavati uopštene zadatke.
- Neka tekst bude dovoljno čitljiv - ekrani mobilnih uređaja su mnogo manji od ekrana kompjutera, pa neka veličina teksta bude odgovarajuća.
- Savjetujemo da napravite malo veći razmak između linkova jer će korisnici koji imaju malo deblje prste imati problema pri odabiru linkova koji su blizu jedni drugima, kao što su meniji ili linkovi u okviru teksta.
- Dizajn treba da odgovara sadržaju, tako da ko imate prikaz koji je širi u odnosu na mobilni ekran i zahtijeva od korisnika da skroluju lijevo i desno - to nije dobro mobilno iskustvo.
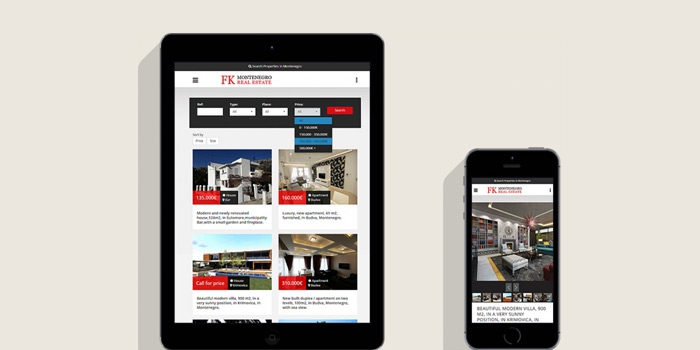
Zadržite vizuelnu doslijednost sajta na svim uređajima: najlakši način da ovo postignete je upotreba responsive web dizajna koji podrazumeva da korisnici istoj URL adresi mogu da pristupe sa desktopa, tableta ili mobilnog telefona i prikaz se prilagođava u zavisnosti od veličine ekrana.
Ne zaboravite: da biste imali uspješan web sajt periodično osveženje i redizajn sajta su neophodni. Svoju web stranicu trebali biste osvežiti novim dizanom bar svake dvije-tri godine, a po potrebi i u zavisnosti od vrste informacija koje nudite - i češće. Vrlo je vjerovatno da Vaš websajt već zaslužuje poneku promenu. Iskoristite to da ga prilagodite mobilnim uređajima - isplatiće Vam se. U suprotnom, daleko ćete zaostati za konkurencijom, jer drugi neće čekati.
